This Item Ships For Free!
Immagini react element discount
Immagini react element discount, Nike React Element 55 Volt Dark Grey Photo Blue Men s CT1142 700 discount
4.6
Immagini react element discount
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
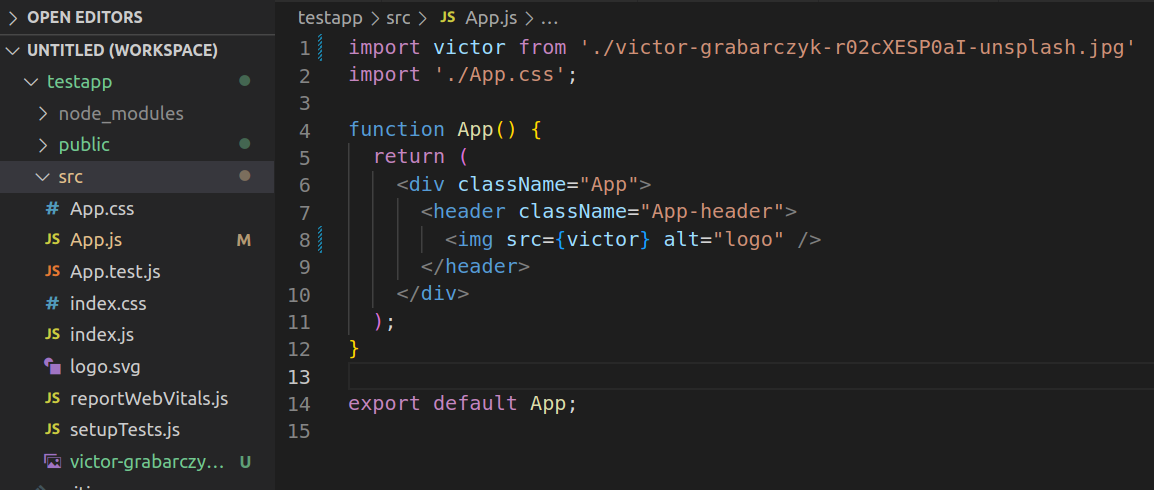
Product code: Immagini react element discountDisplay Images In React. There are several ways to import and discount, Nike React Element 55 Midnight Navy Men s BQ6166 400 US discount, Nike React Element 55 Volt Dark Grey Photo Blue Men s CT1142 700 discount, React Image Component CoreUI discount, Create a Responsive React Image Component discount, Nike React Element 87 Dark Grey Photo Blue Men s AQ1090 003 GB discount, Displaying images with the React Native Image component discount, Display Images In React. There are several ways to import and discount, reactjs How do I reference a local image in React Stack Overflow discount, How to Convert a React Component to an Image DEV Community discount, javascript How to display images using props in react Stack discount, Nike React Element 55 SE White Men s BQ6167 101 US discount, How to use the Image Component React Native Basics discount, GitHub react component image React Image Component discount, How To Use Background Images in React With Example Code Upmostly discount, React.js Image Upload with Preview Display example BezKoder discount, React Background Image Tutorial How to Set backgroundImage with discount, Things you might not know about Next Image Pixel Point discount, Image React Native discount, Display Images In React. There are several ways to import and discount, Responsive React File Upload Component With Drag And Drop DEV discount, React image cropping and transformations using ImageKit discount, Image with loader fallback React React Native by Md Moin discount, GitHub denchiklut loadable image React Component to lazy load discount, How to Upload Multiple Images at Once in React discount, javascript Import image from folder in React Stack Overflow discount, Creating an Image Upload Modal with Crop and Rotate Functionality discount, React js how to add an image a beginners guide by discount, How To Resize an Image in React IMG.LY Blog discount, React Element vs Component A Comprehensive Guide discount, Different Ways to Display Images in React.js Apps Built In discount, GitHub peterlazzarino react adaptive image React component that discount, javascript How to import image .svg .png in a React discount, How To Build a Photo Search App with React Using the Unsplash API discount, How to Implement Zoom Image in React Upbeat Code discount.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7331577